FTP
- На сервере папки и файлы сайта находятся в папке public_html
- Файловые шаблоны сайта находятся в папке public_html/templates/default
- Для корректной загрузки нужных файлов при работе проекта, должен быть зафиксирован путь к главной странице через тег .
- Если есть готовая исходная верстка, то для подключения новых стилей используем отдельный файл patch.css
Основной принцип шаблонизации
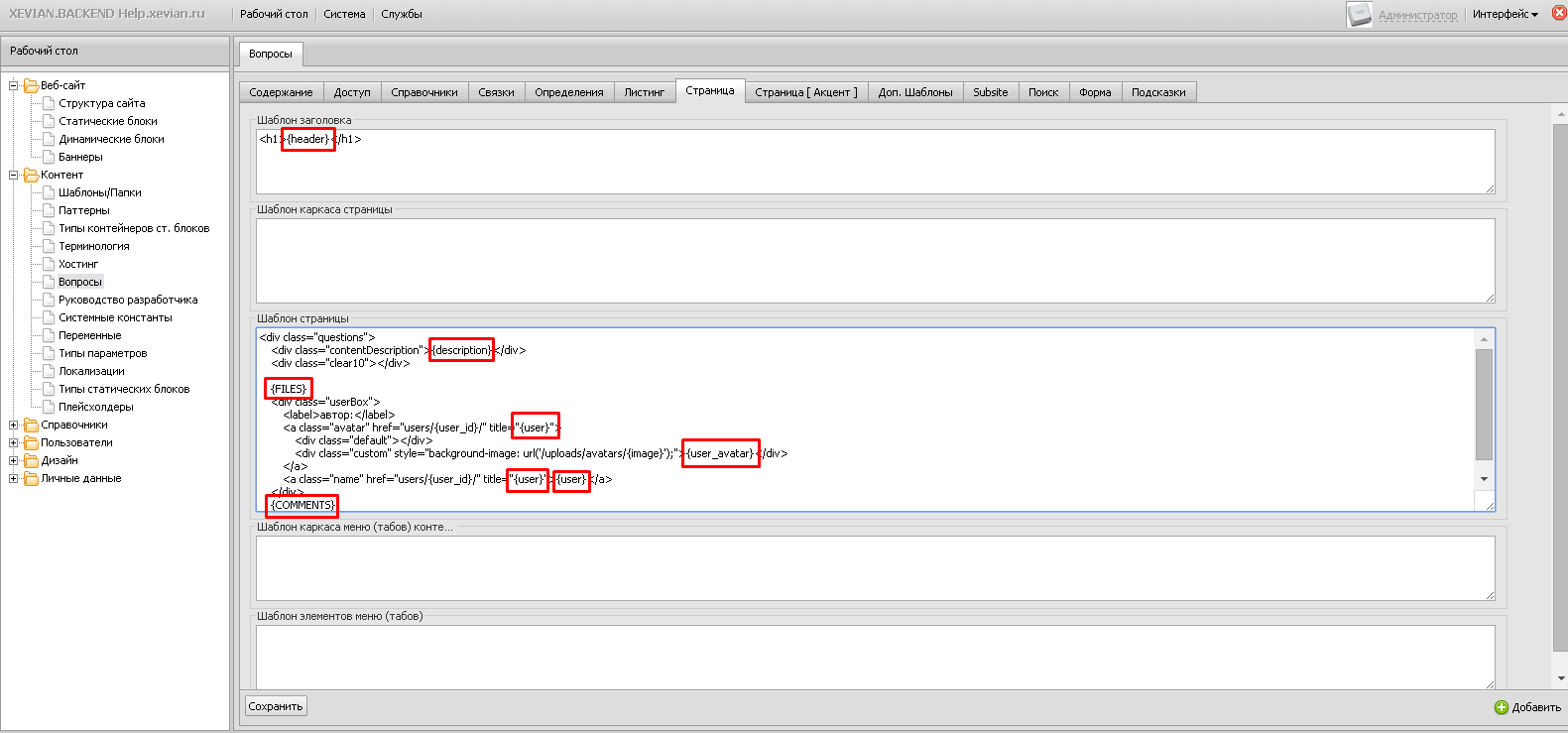
Инструментом шаблонизации страниц является HTML. Основная работа по сборке сайта на платформе заключается в распределении готовой верстки по соответствующим структурам платформы (см. следующий раздел) и во внедрении в эти участки верстки плейсхоледров платформы, например, title (заголовок), image (картинка), description (содержание) новости и т.д.. Результат работы по шаблонизации, например, конечных страниц текущего раздела http://help.xevian.ru/questions/ может выглядеть следующим образом (красными рамками выделены плейсхолдеры, вставленныt в HTML-верстку, изображение можно увеличить):

Страницы шаблонизируются через следующие структуры платформы:
- Шаблоны дизайна (Рабочий стол - Дизайн - Default). Основными являются main.html (каркас сайта), default.html (главная страница), inner.html (внутренняя страница) (посмотреть все шаблоны), _common.css (таблица стилей для проекта - подключается в main.html)
- Важно прописать в таблице стилей эти встроенные объекты и классы
- Меню создается через структуру сайта. Подробнее.
- Статические блоки (Рабочий стол - Веб-сайт - Статические блоки) используются для отображения динамического содержания (блоки с новостям, товарами и т.д.) Инструкция по работе с статическими блоками, типы статических блоков, типы контейнеров статических блоков.
- Динамические блоки (Рабочий стол - Веб-сайт - Динамические блоки) как правило используются для "часто меняющихся" элементов, например слайдер. Инструкция по добавлению динамических блоков
- Баннеры (Рабочий стол - Веб-сайт - Баннеры). Инструкция по загрузке баннера
- Контентные модули (вкладки "Листинг" и "Страница" в конфигурации модуля (Рабочий стол - Контент - Модуль - иконка с инструментами)). Индивидуальные шаблоны дизайна (п.1) могут подключаться к модулям в структуре сайта (Рабочий стол - Веб-сайт - Структура сайта). Инструкция по работе с контетными модулями.
Типовые правила заполнения шаблонов (как что отличать и что где искать):
- Локализации прописываются обычно большими буквами в фигурных скобках, например, {ТЕКСТ_ТЕКСТ_ТЕКСТ}
- Чтобы прописать статический блок в шаблоне, используется идентификатор его контейнера и прописывается маленькими буквами в фигурных скобках, например, {текст_текст_текст}. Аналогично, динамические блоки.
- Идентификатор статического блока должен начинаться с "box_", например, "box_news", а его заголовок элемента или контейнера должен содержать реальное название и понятное расположение блока на сайте, например, "новости на главной странице".
- Аналогично п.п. 2 прописываются плэйсхолдеры (ПХ), например, {текст}, есть исключения (см. перечень ПХ), как правило это те структуры, которые содержат в себе дополнительные папки с шаблонами, например, комментарии или оценки, или фотогалерея. Плэйсхолдером может являться зарезирвированный в системе идентификатор, идентификатор справочника или параметра, идентификатор модуля. ВАЖНО, в шаблонах конечных страниц контентных модулей задавать плейсхолдерам справочников и параметров стиль style="display:{индетификатор_плейсхолдера_display}. Это будет скрывать поле на сайте, если оно не заполнено.
- При шаблонизации контентных или автономных модулей, корзины, закладок и т.д. необходимо проверить шаблон, когда в нем отсутствуют материалы.
- Системные константы - в шаблонах не фигурируют, прописываются один раз в соответствующем разделе (Система - Системные константы), служат для включения/отключения использования дополнительных возможностей платформы.
Рекомендации
- При работе с уже сверстанными проектами - создать свой файл CSS, например, patch.css.
- При работе с фреймворком Bootstrap, использовать его уже готовые классы (.btn, .form-horizontal, .input-lg, .input-sm и т.д.) только переопределяя их в случае необходимости.
- Избегать использования в шаблонах контентных модулей необязательных или общих структур. Например, заголовок h1, навигация "хлебные крошки", сквозные блоки и т.д. Эти структуры необходимо вставлять в общие шаблоны (например, inner.html).
- По возможности избегать подключения к контентным модулям или страницам своих, отдельных от main.html, шаблонов.
- Если используется библиотека jQuery, то xevian_frontend_javascripts_cms_portal.js надо заменить xevian.min.js.
- При использовании статических блоков типа SEARCH CONTENT, применять встроенные плейсхолдеры и избегать вложенных статических блоков.
Справочники
- Запрещается в качестве индетификатора справочника использовать category, т.к. он зарезервирован для категорий контентных модулей.

