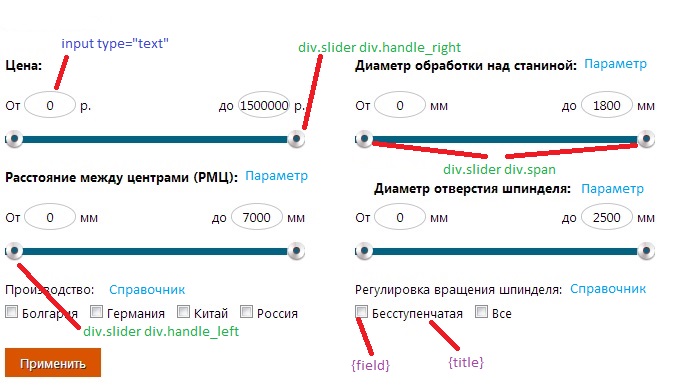
<span class="left">От <input type="text" name="params[{params_id}][from]" id="{code}_form_left" value="{from}" style="style style" autocomplete="off" onKeyPress="return disableEnterKey(event)" /> </span>
<span class="right">до <input type="text" name="params[{params_id}][to]" id="{code}_form_right" value="{to}" style="style style" autocomplete="off" onKeyPress="return disableEnterKey(event)" /> </span>
<div id="{code}_slider" class="slider" style="style">
<div class="slider_text slider_numer_left"></div>
<div class="slider_text slider_numer_right"></div>
<div id="{code}_slider_span" class="span" ></div>
<div id="{code}_handler_left" class="handle handle_left"> </div>
<div id="{code}_handler_right" class="handle handle_right"> </div>
</div>
<script type="text/javascript">
var slider_{code} = x_dbl_slider_x('{code}', 0, 1500000, 2000, {from}, {to});
</script>
Стили могут варьироваться взависимости от требуемой визуализации. Важно сохранить при этом id, name, value, autocomplete, onKeyPress
Справочник - Визуализационная форма (Преимущественно chek) Поиск (1) - Состояние формы (Enabled)
Шаблон формы:
Шаблон каркаса: {items}
Шаблон элементов: {field}{title}
СМ рисунок - некоторые пояснения